Dashboards
Around 2020, to not a great deal of fanfare, one of the smart engineers at Inductive Automation knocked out a perspective dashboard component. With this one addition to the component palette, Inductive Automation unleashed the ability for users to create their own analysis and operations screens from the browser without having to touch the designer.
Here at Kanoa, we have taken this component, along with some ideas taken from the Ignition Exchange, and have created a self-serve user dashboard implementation.

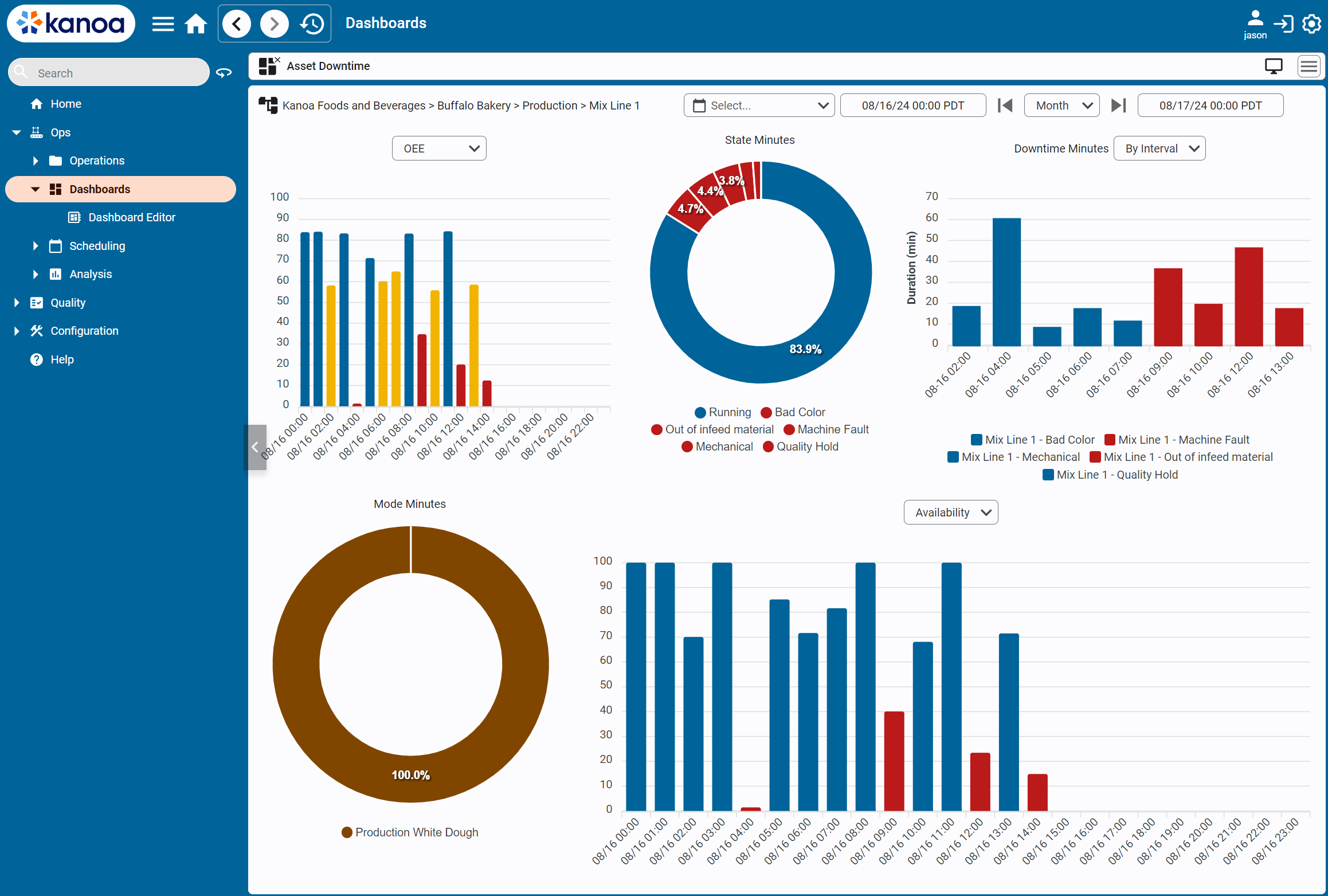
The Home page now points to the Dashboard Viewer. Users that have GatewayAdmin rights can setup the default dashboard that will be displayed.

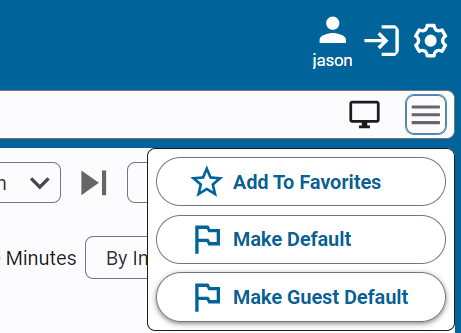
Users can can select a different dashboard and set that to be their default dashboard.
Dashboards can be grouped together in Marquees that can rotate through each dashboard on Andon boards and Big TV's around your plant.
The Dashboard Editor
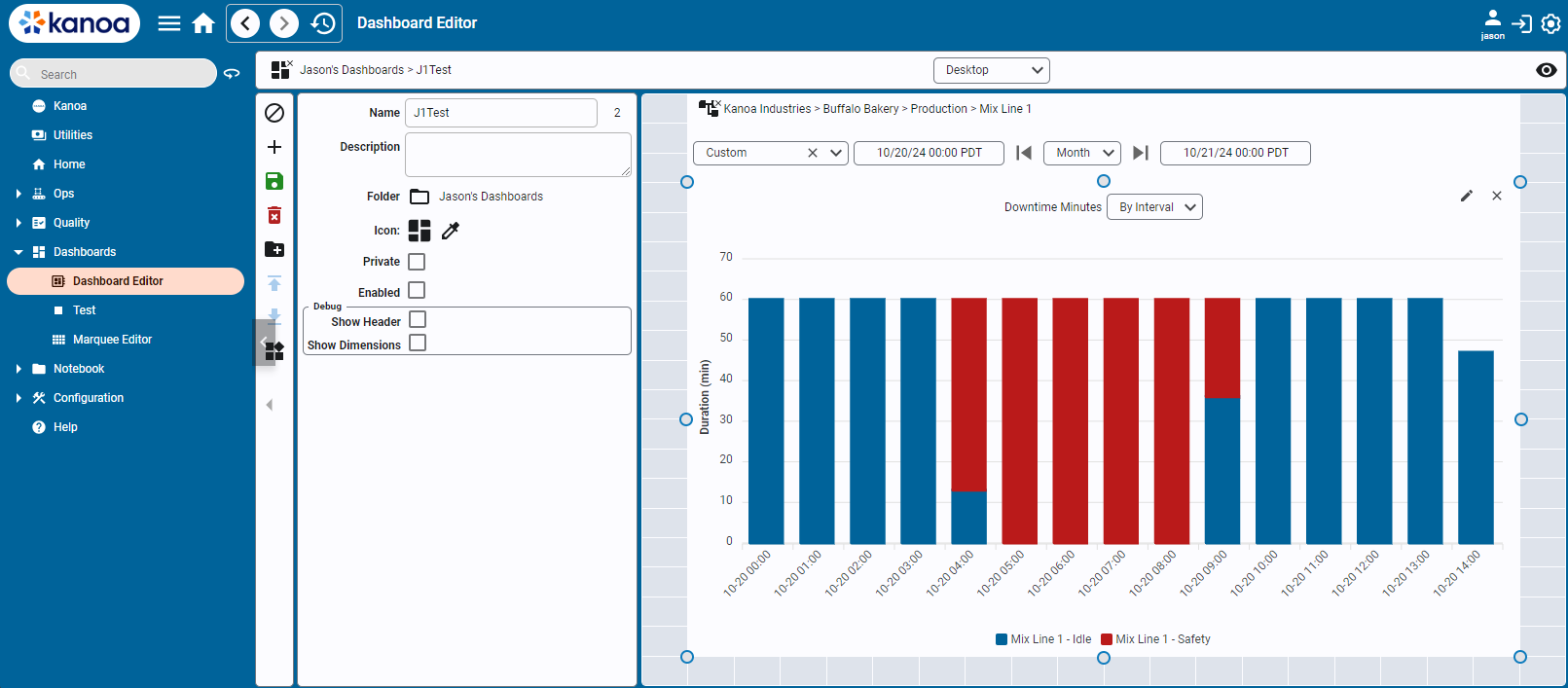
Dashboards can be created by selecting 'Dashboard Editor' in the navigation menu. A dashboard consists of a number of widgets that are positioned within a dashboard.

To create a new dashboard, click the + button. To edit an existing dashboard, select the dashboard.
Dashboard Info Panel
- Name - Give a name to your dashboard. The dashboardId will be shown on the right.
- Description - A description of what this dashboard does.
- Folder - Dashboards can be grouped by folder. To edit folders, select the
- Private - A dashboard can be made private to the user who created it by enabling the 'private' checkbox. Public dashboards can be viewed by everyone.
- Enabled - A dashboard must be enabled to show up in the dashboard selector.
- Debug - Show Header - When enabled, each widget will display the widgetId, widgetName and dashboardWidgetId in the header
- Debug - Show Dimensions - When enabled and in view mode
, an icon displaying the identified breakpoint with a tooltip will be displayed next to the icon detailing which breakpoint is being shown.
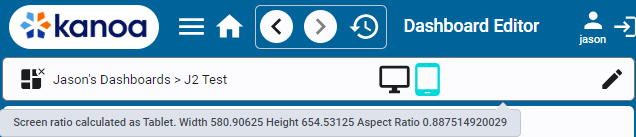
Breakpoints
Breakpoints allow you to change up what is displayed based on screen size and orientation. We have created three breakpoints, 'Desktop', 'Tablet' and 'Mobile'. If only one breakpoint is configured for a dashboard, that is what will be shown regardless of screen size and aspect ratio.

Adding Widgets to a Dashboard
In the right hand pane, select and drag an area to add a widget. We provide some widgets out of the box for you. Custom widgets can also be added.
We have provided a couple of selector widgets, Asset Selector and Date Range Selector. These are special widgets in that there are no user settable parameters and are only used to effect the behavior of other widgets. With these widgets, a user can select a specific asset and date range to be applied to all other widgets on that dashboard, achieved through the use of custom session properties.
Creating Widgets
From within the Ignition Designer, any view can effectively be turned into a widget. How well it responds to a mobile responsive environment is entirely in your hands and will be dependent upon how you have constructed your view. We recommend using flex containers almost exclusively as that is the standard container for web design.
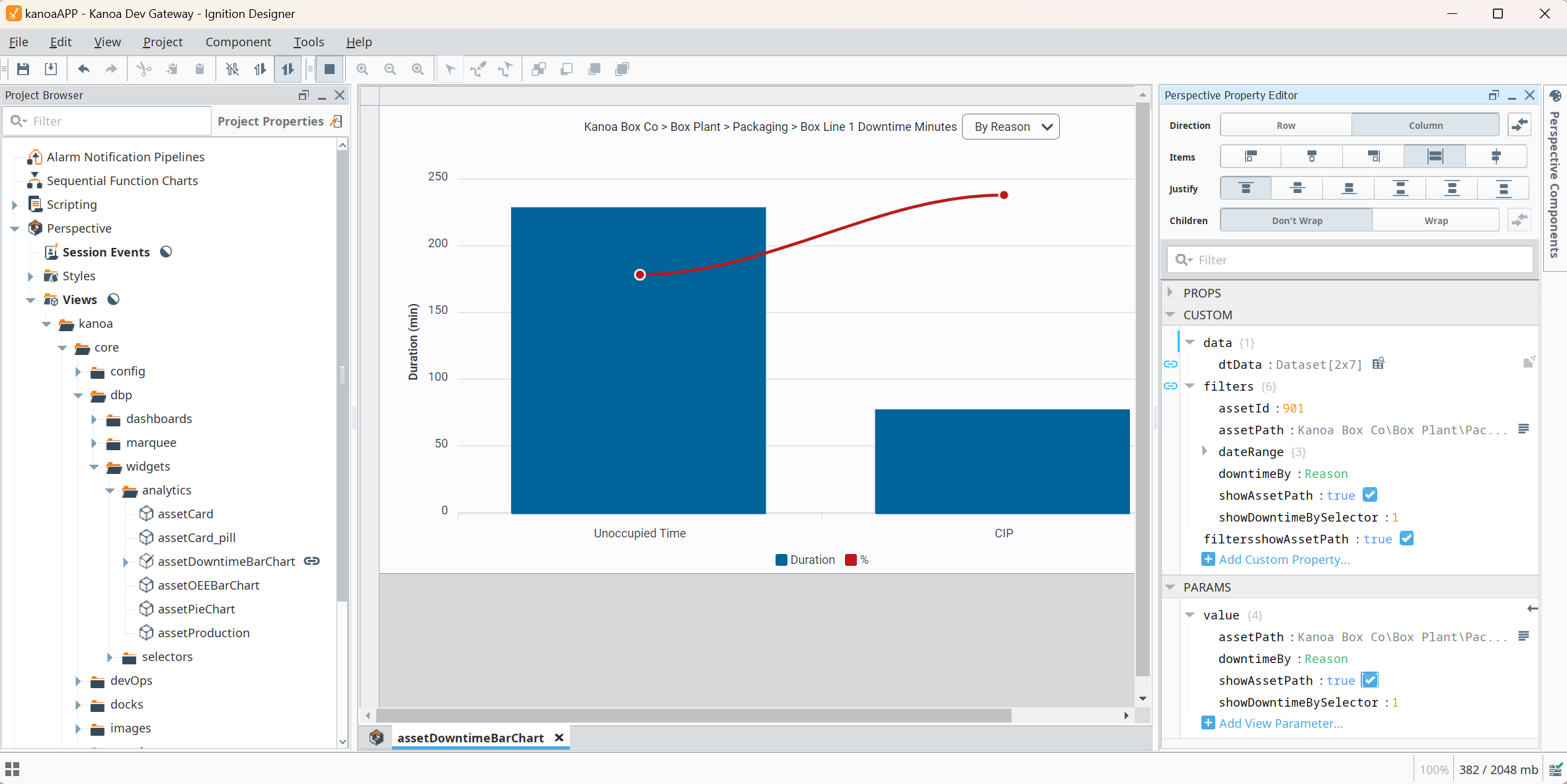
We'll use the assetDowntimeBarChart widget as an example. Widgets views can be created under any folder. We are creating ours in the kanoa\core\dbp\widgets folder in the kanoaAPP project. Yours will be somewhere in your project.

The only requirements for a widget is that the view parameters start off with a dictionary called 'value'. This is a common practice of ours here at Kanoa. For one it enables a view to be used as a sub-view in a table, it also makes it simple to copy and paste view parameters between views in the designer when testing and debugging.
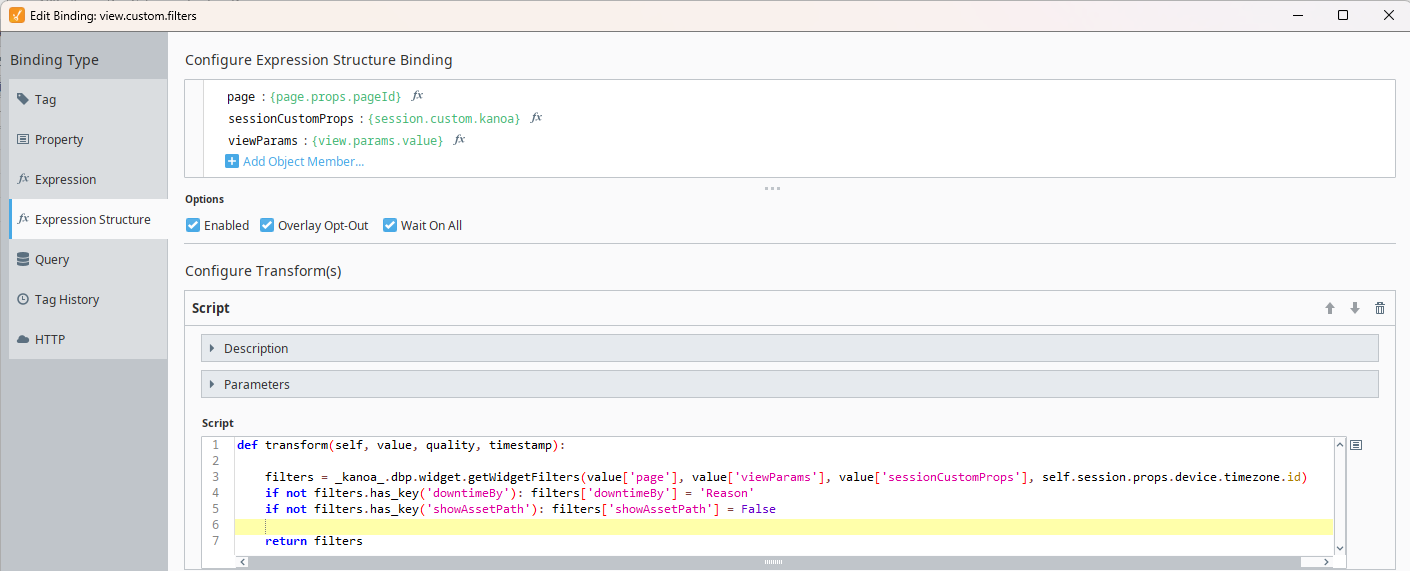
To make a widget respond to the asset selector and date selector widgets, take a look at how we implemented our view custom property filters binding.

The function kanoa.dbp.widget.getWidgetFilters() checks the view parameters and the custom session properties to build up a set of filters that can then be applied to the widget.
To turn a view into a widget or edit an existing widget, click the button.

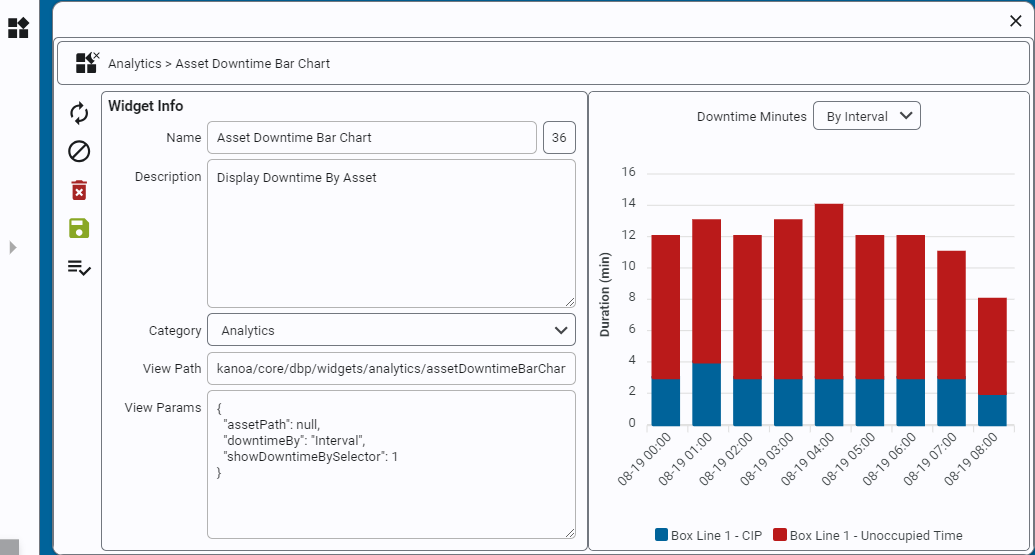
Widget Info Panel
- Name - Give your widget a name. The widgetId will be shown on the right.
- Description - A description of what this widget does.
- Category - Select or create a new category for this widget. When adding a widget to a dashboard, this widget will be displayed within this category.
- View Path - Copy the view path of your widget from within the Ignition designer.
- View Params - Copy the view params from this view. As mentioned above, the only requirements for a widget is that the view parameters start off with a dictionary called 'value'.